I’d been using Windows Live Writer (WLW) for about two years. There is no question that it is probably the best desktop client for writing articles for your website.
Yesterday, I discovered it has a serious problem – as do most blogging clients.
All comments about Windows Live Writer refer to Build 14.0.8117.416 en. This is the last version before Windows Live Writer 11. Personally, I doubt much has changed under the hood, but I can’t be sure.
Despite the issue I discovered with Windows Live Writer (and other blogging clients), I still think WLW is the best blogging client for the average user who does not use a lot of images in their posts.
Windows Live Writer has a very nice presentation and editing text is very easy (though, to be honest, it is pretty easy with other clients as well) and you can edit your posts using your website’s theme – all the colours and fonts show up, pretty much, as the would on the final page. What really sets Windows Live Writer apart from other blogging clients is the ease with which you can insert images into your posts: just insert the image, decide on how the thumbnail will look in your post, decide on the size of the version embedded in your text, add a watermark, do a little image processing – cropping, rotating, color effects, etc… (if you want) – and Windows Live Writer will automatically upload your image, its thumbnail and link the two together for you. In other blogging clients, you can insert your thumbnail version (the version that is embedded in your text), but you have to manually upload the full size image and manually link it to your thumbnail.
One of my concerns in uploading images is to ensure they are as small (in bytes) as possible to ensure the visitor is not put off by long waits for the images to download. I carefully massage the images using Gimp to get the smallest size I can.
The Problem
Yesterday, I discovered that Windows Live Writer rewrites my images when it uploads them and, in most cases, increasing their size – sometimes dramatically (I noticed one file went from 66kb to 960kb – a 15x increase in size. I was horrified! I would never image uploading a 1Mb file, unless it was absolutely essential – even then, I would warn the visitor that the image was large).
When I checked my image directory, I discovered there were 1080 images. What!!! I only had 19 posts on this site. A little investigation revealed that WordPress insists on creating 3 thumbnails images for each image I upload (that is a story for another day, when I figure out why or if this is really necessary) – so, in reality, I only had 270 images and 3x that number in WordPress thumbnails. Anyway, all those images totaled 39Mb of data. That seemed far too much.
I downloaded them. Examined a few and noticed that Windows Live Writer was rewriting my images. I had expected some increase in size because I use the drop shadow effect and add a watermark to each image.
Using XnView, I reprocessed all the images. I did two things: (1) converted the images back to 256 colours (WLW had converted them to RGB – 3 bytes per colour instead of 1 byte – I originally processed them to have 256 colours), (2) set the PNG compression to 9 (the maximum). This reduced the size of the files from 39Mb to 8.9Mb – a significant improvement. Uploaded them and replaced all the existing images with these newer (and smaller) ones.
Then I ran some tests with WLW to see just what it was doing to images. I used two test images:
- JPG image : 1024×683 pixel, size 72,205 bytes
- PNG image : 1042×1166 pixel, 256 colours, maximum compression, size 67,969 bytes.
I inserted them into a test post and tested 4 combinations of image effects using my standard of an embedded image (thumbnail) 480 pixels wide and linking to the full size image:
JPG Results (size is in bytes):
| 480 pixel thumbnail | full size image | |
| no shadow, no watermark | 65,060 | 145,939 |
| shadow, no watermark | 66,850 | 145,939 |
| no shadow, watermark | 67,567 | 149,299 |
| shadow, watermark | 69,384 | 149,299 |
The full size image doubled in size and the embedded image (thumbnail) was barely smaller than the original.
PNG Results (size is in bytes):
| 480 pixel thumbnail | full size image | |
| no shadow, no watermark | 130,552 | 84,112 |
| shadow, no watermark | 131,319 | 84,112 |
| no shadow, watermark | 133,789 | 168,830 |
| shadow, watermark | 134,505 | 168,716 |
When there was no watermark, the full size image size increased about 30% (but the image remained a 256 colour PNG). When the watermark was added, the full-sized image almost tripled in size! In all cases, the embedded image (thumbnail) was about double the size of the original (despite having a little less than a quarter of the number of pixels). sigh.
I tried a different test: I inserted the original photograph (4,037,612 bytes) into a post, set an embedded image of 480 pixels wide with shadow and watermark. Embedded image size: 65,452 bytes. Full sized image size: 1,958,549 bytes. Ok, so if you’re the type of person who willy-nilly uploads unprocessed images from your camera to the web, then using WLW will actually save you space and bandwidth because WLW will compress the image for you.
The Search for Solutions
Since I consider this behaviour (increasing the size of my uploaded images) a serious fault, I examined other blogging clients in more detail. I found none of them, except for w.bloggar, suitable. The main problem is that they do NOT allow you insert an image into the text AND link to the full size version (unless you want to upload the full size version to your website and then create a hyperlink on your image to it – which is unacceptable and too much work). I want a solution where I can embed the image in my text (most clients allow this) and link to the full size image – I don’t want to have to manage things at the server end. Only w.bloggar meets this requirement (and Windows Live Writer).
I tried Post2Blog, BlogDesk, WB Editor, Qumana, Zoundry Raven, and ScribeFire (the latest version 1.5). None of these allow me to upload the thumbnail and linked file in one step (ScribeFire doesn’t even allow me to upload a file – although my understanding is that ScribeFire Next is a complete reboot of the original ScribeFire).
The good news is that if you do nothing to your image (don’t ask them to do anything fancy), they will upload the raw image as you had prepared it. Bonus!
The bad news is that if you apply any effects they may provide, your image files swell in size. For example, I created a 480×537 pixel version of my PNG file, suitable for embedding in my text (it’s 51,309 bytes). If I ask Post2Blog to add a shadow to it, the image size swells to 80,291 bytes. sigh.
The w.bloggar Solution
While w.bloggar hasn’t seen any development in the last 3-4 years, I can easily embed an image and link to a full-sized version of the image.
It is a two step process: (1) upload the original image as a hypertext link, (2) upload the embedded image in place of the text for the hypertext link.
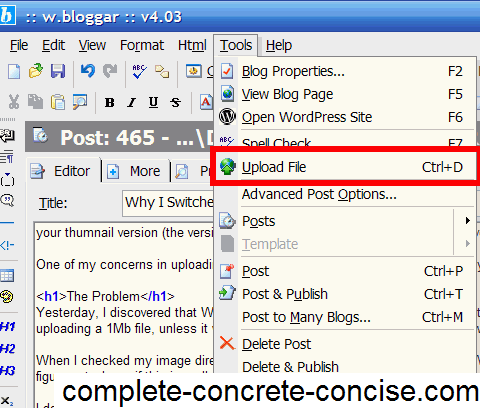
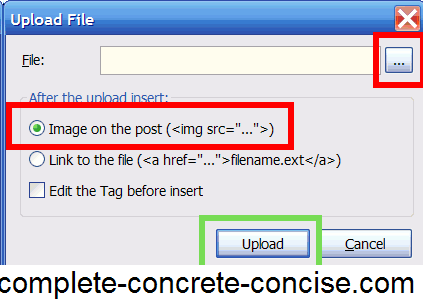
(1) Select Upload file from the Tools menu (or press Ctrl+D):

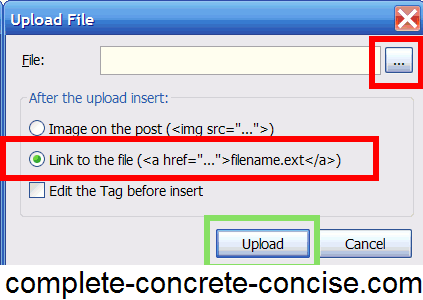
(2) Click on the Link to the file button, then click on the button in the upper right to locate and select the full size image. Finally, click on the Upload button. This will upload the file and embed the link in your post.

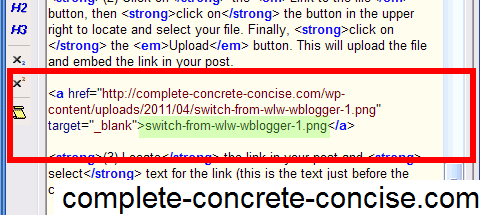
(3) Locate the link in your post and delete the text for the link (this is the text just before the closing </a>. Leave your cursor there.

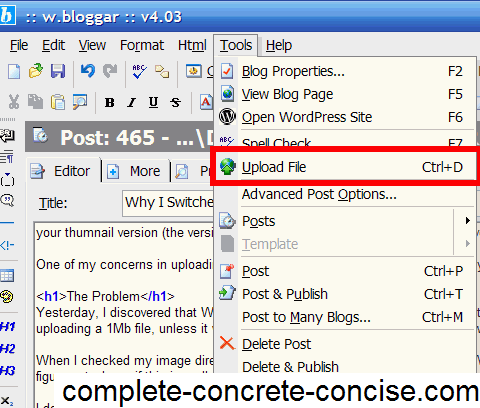
(4) Select Upload file from the Tools menu (or press Ctrl+D):

(5) Ensure the Image on the post checkbox is selected. Then click on the button in the upper right to locate and select the image to be embedded in the text. Finally, click on the Upload button. This will upload and embed the image in your post.

Here is an example of an image which links to a larger one:
While editing with w.bloggar is not as pretty or nice as using WLW (it is not WYSIWYG), at least I know my uploaded images are going to be the size I specified.
Now, all I have to do, is find some way of adding nice watermarks to my images.
You can download w.bloggar from here.

Holy Cow! I just checked my uploads folder and Live Writer made 30 (THIRTY!) thumbnails from one image. w.bloggar looks interesting, but I’m not sure I want to use software that’s no longer being updated. I’m going to give BlogJet a whirl and see if it’ll be a good substitute.
I don’t know what CMS you are using – but I will assume WordPress: those extra image copies are probably made by the WordPress media manager which renames images if you re-upload them.
I agree that w.bloggar is a risky choice because it is no longer being developed. I still think that WIndows Live Writer is the best choice for the average blogger.
I remember trying BLogJet but I don’t remember why it didn’t click for me.
Let me know your experiences with BlogJet vs Window Live Writer.
I’ve recently downloaded w.bloggar. I’m still getting the hang of it though. Your feedback on the pictures and how WLW stores them was quite an eyeopener. I’ve got loads of pictures size versions in my uploads.
I’m going to give this a try. It seems pretty straightforward with no hassles and such~~ Although, would it be possible to edit posts in preview mode. What I mean is.. can I directly write articles without seeing the html tags? I’d appreciate your response.
I’m afraid that w.bloggar is a pretty out of date piece of software – WYSIWYG editting is not something it does. You can always go to the WYSIWYG preview pane and have a look. The options for configuring this are found under Tools –> Blog Properties (or press F2) and edit the CCS tag field. In general, you would just point to your CSS file, however, you can put other tags and info there as well. In my case my CSS tag field looks like this:
<link rel=”stylesheet” href=”http://www.complete-concrete-concise.com/wp-content/themes/cover-wp/mystyle.css” type=”text/css”/> <style type=”text/css”>body {background-color : #F4F1E9;}</style>
Where I added a <style> tag to override the body background colour (the template I am using has an almost black background that it overrides when displaying a post). Unfortunately, this means w.bloggar (using the CSS file) renders with the almost black background.
w.bloggar is not for everyone. As I mentioned, WLW is still probably the best blogging client for the general person. But … if you upload a lot of images , then you have to be aware that WLW does modify those images instead of just straight uploading them. Granted you have to weigh the cost of using WLW to manipulate your image (it makes it really, really easy – I have not seen anything else come close to WLW for this) against image size and bandwidth use – since I run a small site on a low cost host, bandwidth (i.e. time to download a page) is a concern for me (I don’t want to turn people away with long page load times).
Another alternative is to continue using WLW, but to download the images from your host, shrink them down (using, for example, xnview) and then re-upload them. Of course, it is a hassle.
Another really cool feature of w.bloggar is custom keys. Pressing Ctrl-F1 through Ctrl-F2 allows you use your own custom HTML key. I have programmed mine to do the coloured text boxes I use on my site. In my CSS file, I have defined custom classes:
.c1
{
color : #000000;
background-color: #FFF8DC;
margin: 1em;
padding: 1em;
border-style: solid;
border-width: 1px;
}
Then for my custom key (say CTRL-F1) I enter <div class=”c1″></div>. Then I type in my text, select the block and press CTRL-F1 and it gets the proper HTML tagging.
I wish w.bloggar was still been supported and developed. sigh. Good luck with it and if you have more questions, I will be pleased to try and share what I know.
I also just got a new computer with Windows 7 installed, so I will be testing out the latest version of WLW and see if it still has the same image size issue as the XP version of WLW.
Thanks for reading my post and giving me feedback.
Hrm, don’t make your life so hard about this. WLW has ‘Cliboard Live’ plugin to do all this job – compressing images before uploading.
Anyway, now I seem to experience the thumbnail not linking to the source image but to smaller image. I also looked at the option, and it really checked to link to source image.
Thanks for the info, I will definitely check out the Cliboard Live (sure it’s not Clipboard Live?) plugin. It would definitely be a big plus if it compresses images. Although, I’ve noticed that WLW 11 is much better about this than the XP version.
Still one shortcoming is the lack of programmable editor keys that allow me to define my own xhtml shortcut keys. I use a number of CSS classes to apply formatting to my posts and like w.bloggar’s ability to program them directly instead of having to type them out.
Thanks for your feedback.
Is there any way to set caption text for images in the wl writer?
and also way to set a default watermark text?
I don’t remember any way to set a default watermakr in WLW. I had to enter for each image.
You can try the Polaroid plugin for WLW that leaves a space for a caption.
HTML does not have the concept of an image caption. It would just be a normal paragraph (<p> </p>) beneath the image. You might do something special, like bold it or center it.
A better solution would be to create a captioned_image class and then wrap the image and caption inside of of a div:
<div class=”captioned_image”>
— image and caption go between these tags and have the appropriate styling applied
</div>
This is one of the reasons why I use w.bloggar instead of WLW, because w.bloggar let’s me define keyboard shortcuts to this type of tagging. I can then define the approriate classes in my CSS file and then hit a shortcut key to apply the div tags to my text (any coloured boxes or text in my posts are done using the shortcut keys).
Maybe there is a WLW plugin that adds this functionality, but I haven’t seen it yet.