A fast loading website gives users of your site a better experience and leaves them with a better impression of your content than a site that is slow and sluggish to load. Nobody wants to wait 30 seconds for a page to load.
The problem is how to measure it.
Factors affecting page load time
The following factors affect the performance of your site:
- Server Performance: How quickly your web can server serve up your content. If you are on a dedicated server (most expensive), then you are the only one using the server’s resources. If you are on a virtual host (less expensive), then you share the server with a number of other websites. If you are on a shared host (this is usually the lowest cost hosting package – most “unlimited” web hosting package fall into this category) then you share your server with hundreds or maybe thousands of other web sites.
- Server Bandwidth to the Internet: How fast your server’s connection is to the Internet. Faster connections, generally, cost more. If you have virtual or shared hosting, then that bandwidth is shared among all sites on that server.
- The Internet: Performance depends on how quickly the Internet can route the information to the visitor. How many hops does it take? What is the bandwidth of each of the connections? Is there a lot of traffic on the Internet at the moment? Have some parts of the Internet gone down and traffic is being rerouted through other channels?
- The User’s Bandwidth: How fast the user’s connection to the Internet is. Somebody on a 56k dial-up connection is going to experience slower performance than someone with a 10Mb/s adsl connection.
- The User’s Browser: Some browsers are faster than others. Performance factors in browsers includes: how quickly does it decode images, how quickly does it rescale images to fit in a page, how efficient is the javascript engine, how efficient is the DOM tree, etc.
The last three items are pretty much out of control and affect all websites more or less equally.
Tools for measuring your website’s speed
There is a great deal of variability in measuring your website’s performance. Different tools will report different results. Performance will vary throughout the day. For example, if most traffic to your website comes from Canada, it is reasonable that during peak Internet hours, measured performance will be slower than if measured during off-peak hours (when most Canadians are sleeping – say midnight to 6AM).
These are not listed in any ranked manner.
All About Site
I no longer recommend this site because it has been broken for months and, lately, my anti-virus has been complaining about some of the ads on the site.
This is too bad because it was a nice all in one site.
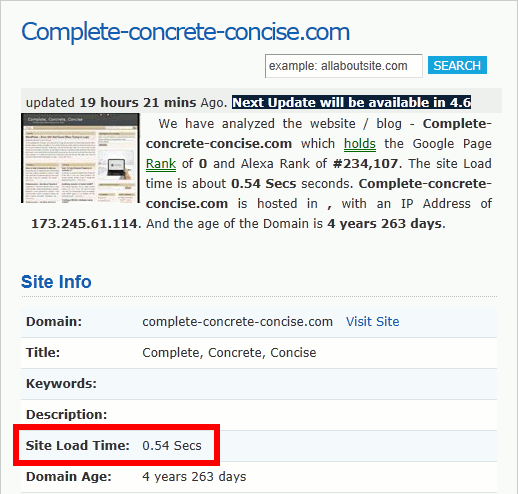
This site will retrieve a range of information about your site (page ranking, links, tweets, etc), as well as provide a site load time. I find All About Site reports the fastest performance number. You can run tests once every 24 hours. Below is a fragment of the information it provides:

Pingdom
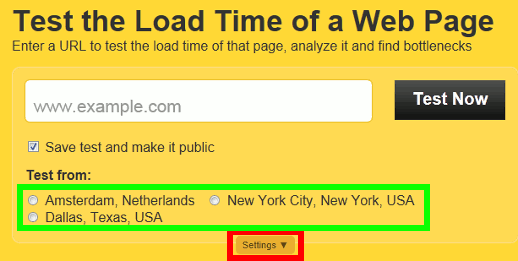
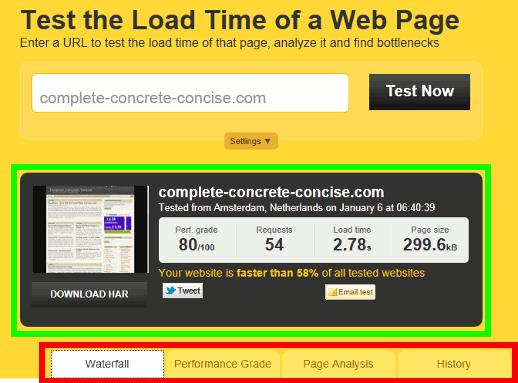
Pingdom is probably the best known tool for measuring web page load times. Clicking on Settings allows you to select which server you want to run your test from – this is useful because performance will vary depending on which server your choose:

They provide a neat little summary and below that a number of tabs that let you examine your website’s performance numbers in more detail. They also store the history of you performance tests, so you can see if changes you make are having an impact or not. NOTE: the history information is not kept indefinitely. It seems that after a month or so they delete it.

WebPageTest
http://www.webpagetest.org/compare
Images may be clicked for larger versions.
This is the newest tool and is provided by Google to promote their new (but still not widely available) CDN (Content Distributed Network) service. It measure the performance of your site versus your site being served up using their CDN. It is also the slowest, with the estimated time to completion being displayed at the bottom of the dialog.
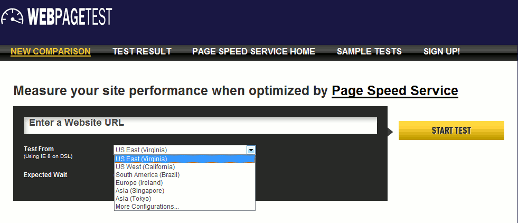
It offers the widest testing options of any online speed test. You can choose from many different servers, or customize everything by selecting More Configurations from the drop down menu:
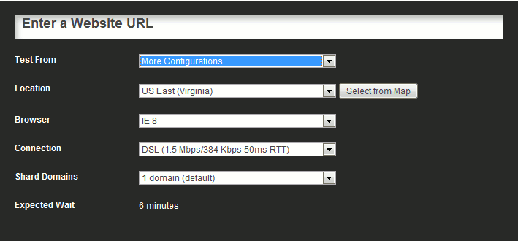
You can choose from a variety of locations to run the test.Some locations allow you to choose which browser you wish to test with (IE7, IE8, Chrome, Firefox). You can also configure the type of connection the user has:
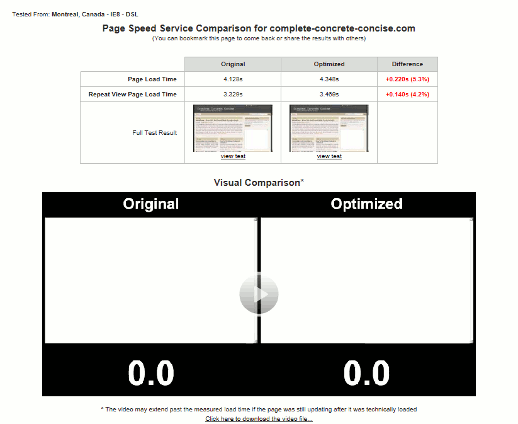
Once done, it presents with some basic info on page load time, the time to repeat the page load, page load times with optimization and the speed up (in green) or slowdown (in red). You can also watch a side-by-side video of your original page loading and your page loading via Google CDN:
Note: I already use CloudFlare to improve my site’s performance, so it is not surprising that Google’s CDN was not able to improve on it. However, testing with sites I do not use CloudFlare on, did show improvement.
Final Words
Page load speed varies widely depending on the tool being used – this site’s reported page load times varied from half a second to four seconds depending on which tool I used.
It is best to take these numbers with a large pinch of salt and use them to guide improvements to your site performance, instead of taking them as an absolute value.